Timeline
La rappresentazione grafica di una serie di eventi in ordine cronologico, utile per descrivere la storia di un’istituzione o il progresso di un progetto
ComponentiMetadati e link per approfondire
Quando usarlo
Usa il componente Timeline quando devi presentare una serie di eventi in ordine cronologico.
È particolarmente utile per raccontare una sequenza di eventi storici o per evidenziare importanti traguardi o risultati.
Come usarlo
- Identifica gli eventi chiave che desideri rappresentare sulla linea del tempo.
- Organizza questi eventi in ordine cronologico.
- Crea una linea o un percorso visivo che rappresenta il flusso del tempo.
- Posiziona gli eventi lungo questa linea in base a quando si sono verificati.
- Fornisci un breve riepilogo o una descrizione per ogni evento.
Attenzione a
- Evitare di sovraccaricare la Timeline con troppi dettagli: concentrati sui punti chiave e le informazioni più rilevanti.
- Assicurare che la sequenza sia chiaramente identificabile anche navigando da tastiera o con strumenti assistivi come lettori di schermo.
Buone pratiche sui contenuti
- Mantieni le descrizioni degli eventi brevi e concise per facilitare la lettura e la comprensione.
- Se possibile, usa le icone per rappresentare gli eventi o le fasi.
- Assicurati che gli eventi siano chiaramente distinti l'uno dall'altro sulla Timeline.
Accessibilità
In stesura
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Pronto | Scheda Storybook (si apre in una nuova finestra) |
Angular | Non presente |
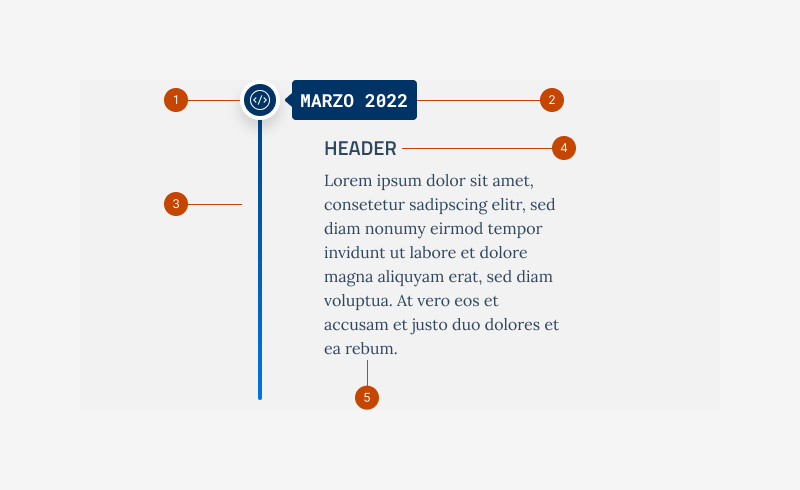
Anatomia

Il componente Timeline è composto da:
- segnaposto: rappresenta l'evento sulla linea del tempo, può ospitare un icona;
- data: la data dell'evento, può essere scritta in diversi formati;
- linea del tempo: si sviluppa in verticale seguendo il numero di eventi presenti;
- titolo evento: descrizione sintetica dell'evento;
- descrizione: descrizione estesa dell'evento, può contenere altri elementi come link, immagini, pulsanti.
Comportamento
- La disposizione degli eventi lungo la linea del tempo cambia a seconda dei dispositivi su cui viene visualizzata;
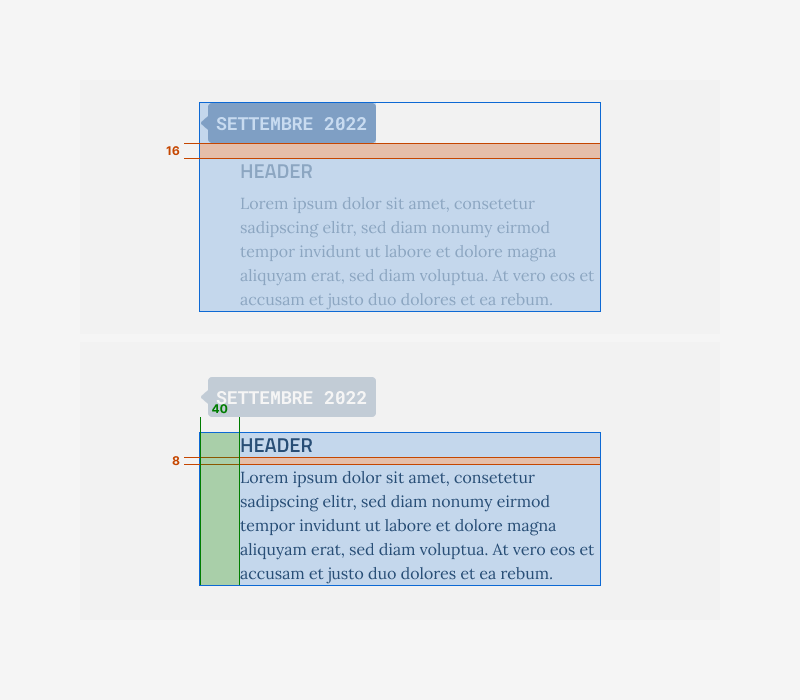
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici