Modal
Finestre modali per mostrare contenuti in evidenza, notifiche agli utenti, o contenuti personalizzati
ComponentiMetadati e link per approfondire
Quando usarlo
Il componente Modal è utile per focalizzare l'attenzione dell'utente su informazioni cruciali o richiedere un'azione precisa, rimanendo nella pagina attuale.
È il caso di conferme di azioni, form di accesso o registrazione, approfondimento di uno specifico contenuto.
Tuttavia, un uso eccessivo delle finestre modali interrompe il normale flusso di navigazione, quindi è raccomandato usarle con moderazione.
Alternative a questo componente
Come usarlo
- Includi pulsanti di azione chiari, come "Accetta" o "Annulla", per facilitare una decisione.
- Posiziona l’azione primaria nella parte inferiore destra della finestra.
- Dai la possibilità di chiudere la finestra in qualunque momento, ad esempio con la classica icona “X” in alto a destra.
Attenzione a
- Non utilizzare la finestra modale per visualizzare grandi quantità di informazioni.
- Non utilizzare le finestre modali per form complessi o processi con step multipli.
- Usare un tag
<h2>per il titolo della finestra modale in quanto i suoi contenuti sono separati dalla struttura della pagina. - Usare la semantica
<button>per l'eventuale pulsante che ne attiva l'apertura, essendo un'azione in pagina. - Validare l'interazione da tastiera e con lettori di schermo, in particolar modo rispetto all'ordine degli elementi e a possibili trappole del focus.
Buone pratiche sui contenuti
- Usa un titolo semplice che sintetizza lo scopo della finestra modale e l'azione richiesta.
- Inserisci ulteriori informazioni su cosa fare e perché tramite una breve descrizione.
- Fai in modo che ci sia accordo fra il verbo che usi per la CTA dell'azione primaria e il verbo che usi nel titolo della modale.
Accessibilità
In stesura
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Pronto | Scheda Storybook (si apre in una nuova finestra) |
Vuoi contribuire allo sviluppo di questo componente? Apri direttamente issue o PR dedicate nei vari repository GitHub dedicati. Partecipa all'evoluzione del design system del Paese!
Nota sullo stato
Lo stato generale del componente, riportato nel titolo di pagina, è valutato sulla base dello stato dell'arte delle due librerie UI Kit e Bootstrap Italia.
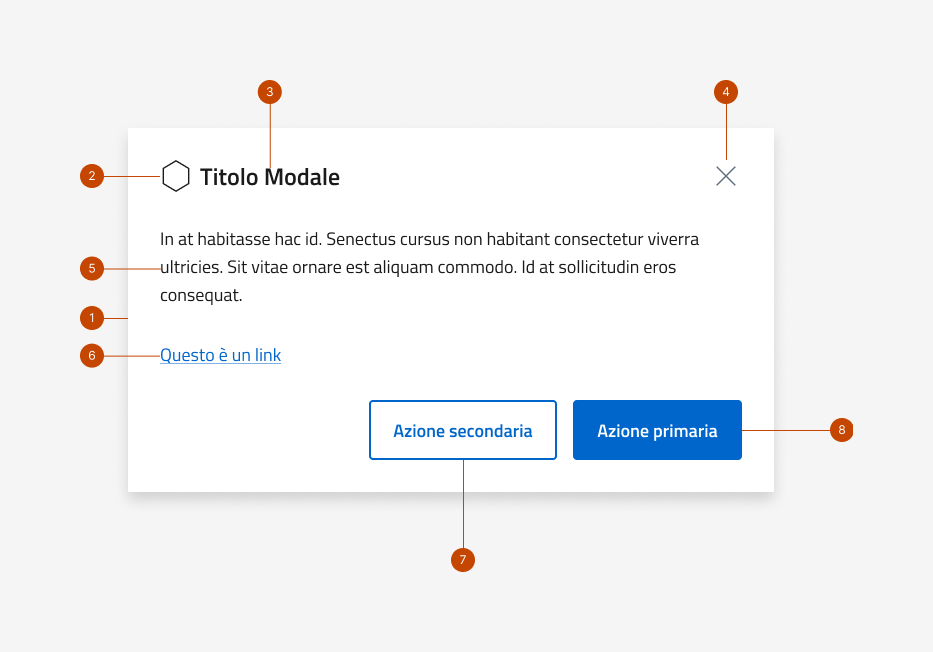
Anatomia

Il componente Modal include:
- Sfondo: colore obbligatoriamente bianco con ombreggiatura per risaltare la finestra sulla pagina sottostante.
- Titolo: rappresenta l'azione richiesta.
- Icona a sinistra (opzionale): accompagna il titolo, viene utilizzata per messaggi di avviso importanti.
- Descrizione: deve essere chiara e concisa, indicando all'utente cosa deve fare.
- Link di approfondimento (opzionale): può includere un collegamento a altre pagine o siti per ulteriori informazioni sull'argomento prima di procedere con l'azione principale.
- Pulsante primario: rappresenta l'azione principale richiesta.
- Pulsante di annullamento: permette all'utente di interrompere il processo e tornare alla pagina precedente.
- Icona di chiusura: fornisce un'ulteriore opzione per l'utente di interrompere l'azione richiesta.
Comportamento
- Quando viene attivata, la finestra modale appare al centro dello schermo, sovrapposta alla pagina sottostante;
- La pagina viene oscurata per mettere in evidenza la finestra modale;
- L'utente può interagire con i pulsanti o link presenti nella finestra (ad esempio, chiudendola o eseguendo un'azione) per poter tornare al contenuto di provenienza;
- Se l'utente sceglie di chiudere la finestra modale, scompare e l'utente può tornare a interagire con il contenuto sottostante.
- Se l'utente completa l'azione richiesta, la finestra modale scompare una volta terminato il processo.
- Le finestre modali possono essere chiuse in diversi modi: tramite l'icona "X" in alto a destra, tramite un pulsante di annullamento o chiusura, o semplicemente cliccando al di fuori della finestra modale.
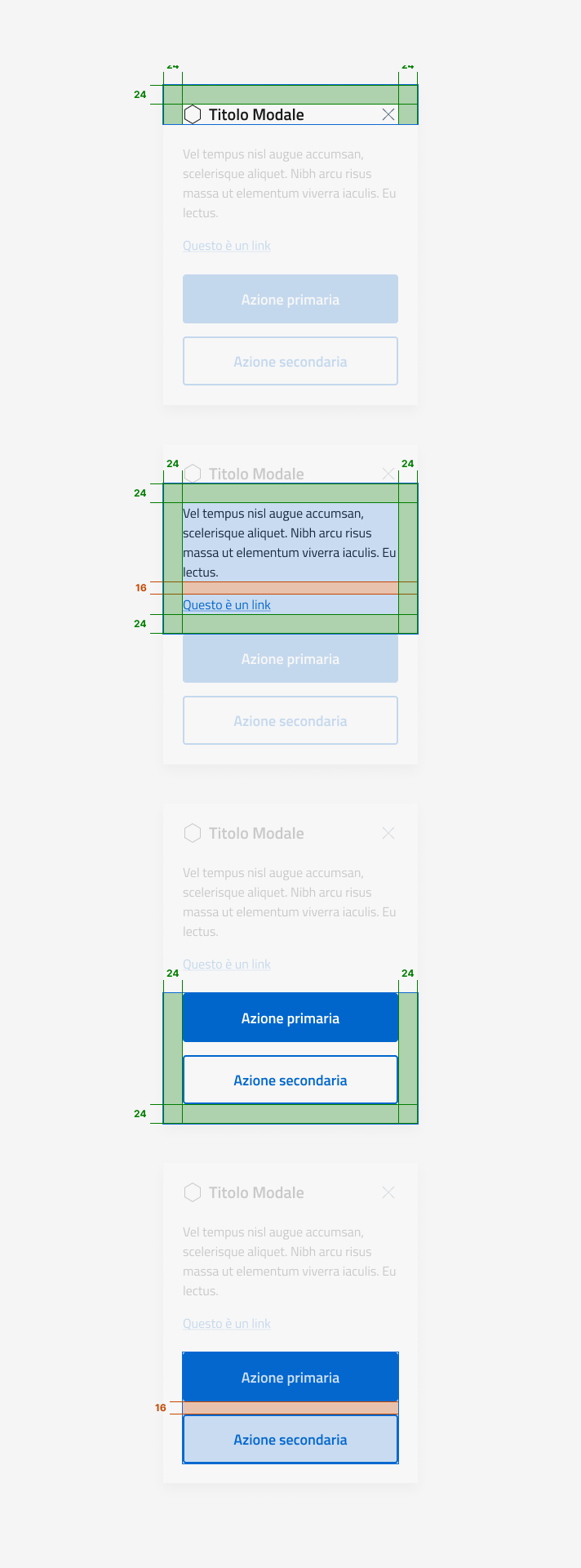
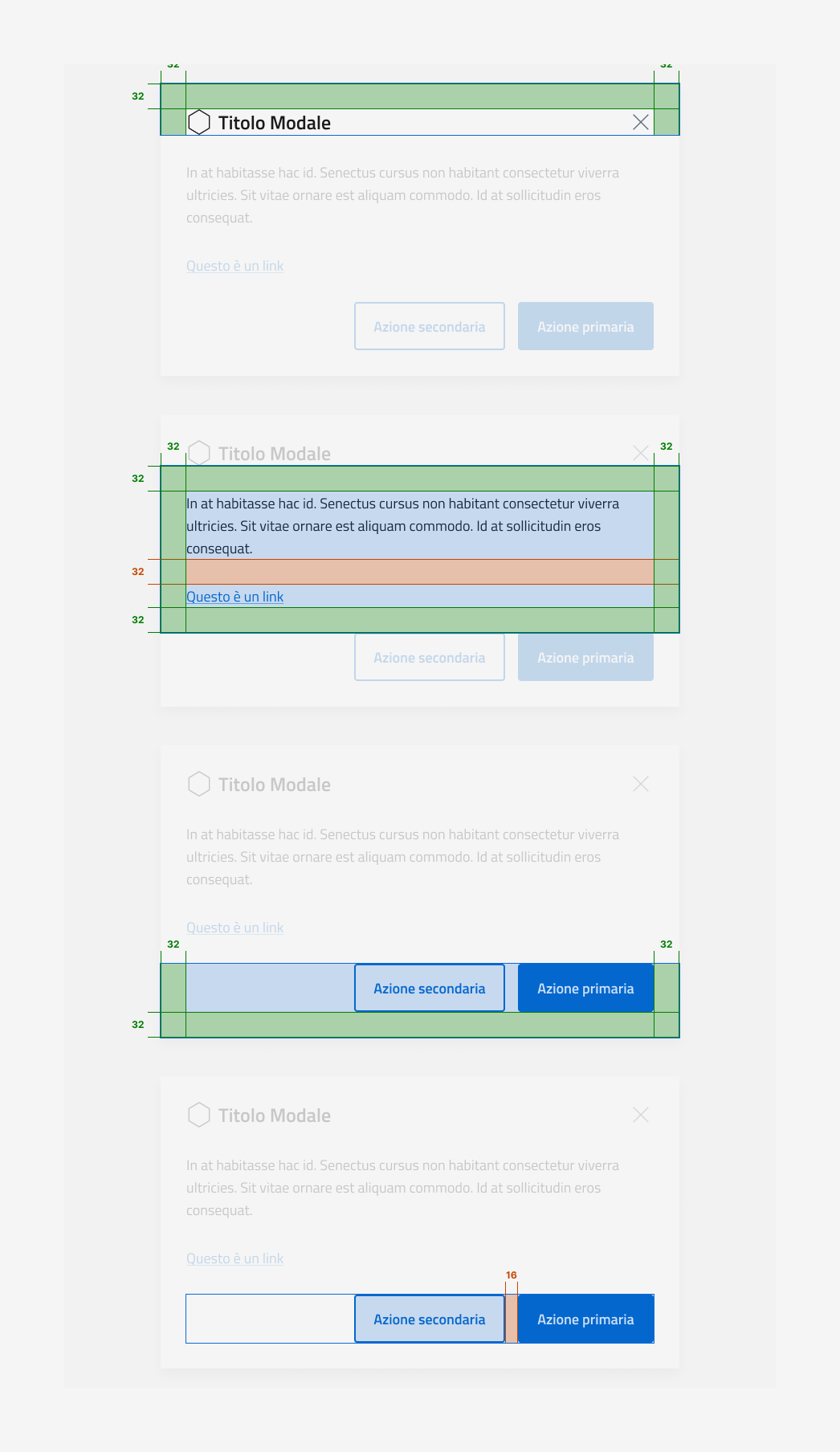
Specifiche di design
Tutte le misure indicate sono espresse in px.


Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici