Card
Un contenitore flessibile ed estendibile per testi e immagini
ComponentiMetadati e link per approfondire
Quando usarlo
Collezioni di contenuti correlati. Le Card aiutano a presentare una collezione di gruppi di contenuti correlati, come articoli o sezioni di un sito web.
Come usarlo
- Rendi la Card azionabile poiché è una sintesi di informazioni più dettagliate; ognuna deve puntare a queste informazioni con un link.
- Includi contenuti unici, evitando di ripetere immagini o informazioni che sono presenti in altre Card.
Attenzione a
- Non usare la Card a scopo decorativo, creando un contorno per qualunque tipologia di contenuto.
- Usare la corretta semantica per le intestazioni (heading), rispettando la gerarchia visiva di base.
- Scegliere immagini della dimensione corretta, assicurandoti che funzionino bene su qualsiasi dispositivo e dimensione.
- Usare gli elementi lista HTML
<ul>e<li>per raggruppare molte card di un'unica sezione.
Buone pratiche sui contenuti
- Scrivi titoli concisi che stimolino l'interesse dell'utente ad approfondire il contenuto.
- Usa la descrizione per contenuti secondari, non per informazioni essenziali, in quanto gli utenti potrebbero prestarvi minore attenzione.
Accessibilità
In stesura
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Pronto | Scheda Storybook (si apre in una nuova finestra) |
Angular | Non presente |
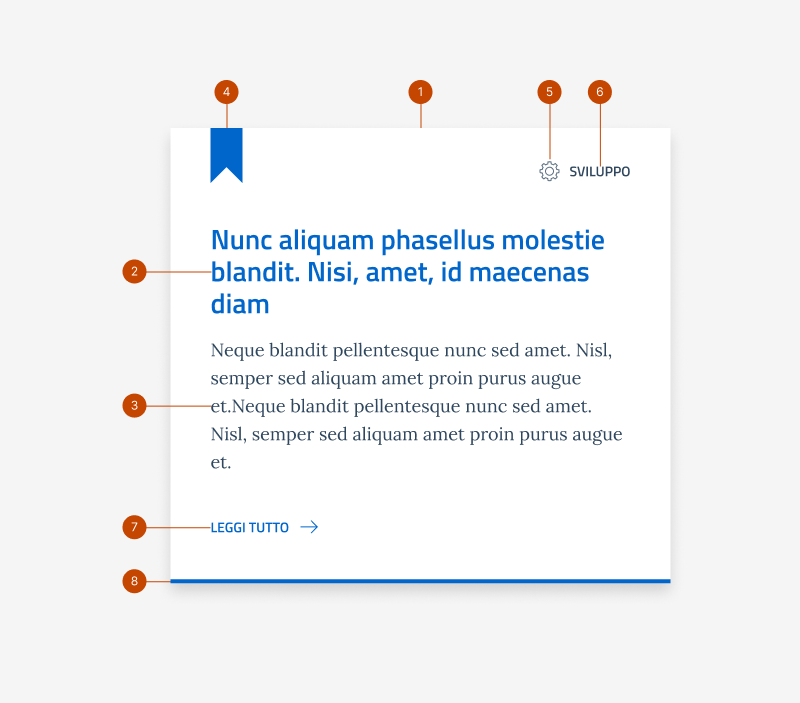
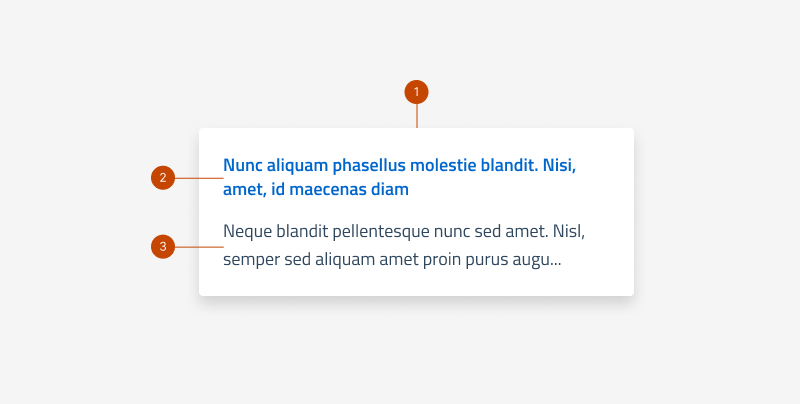
Anatomia
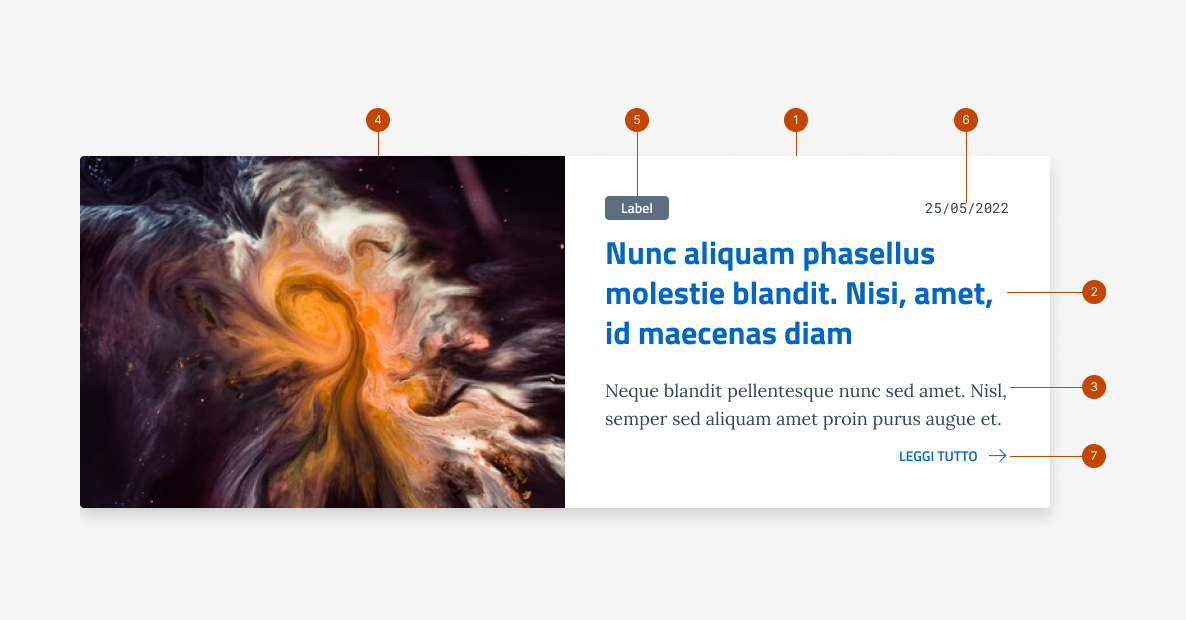
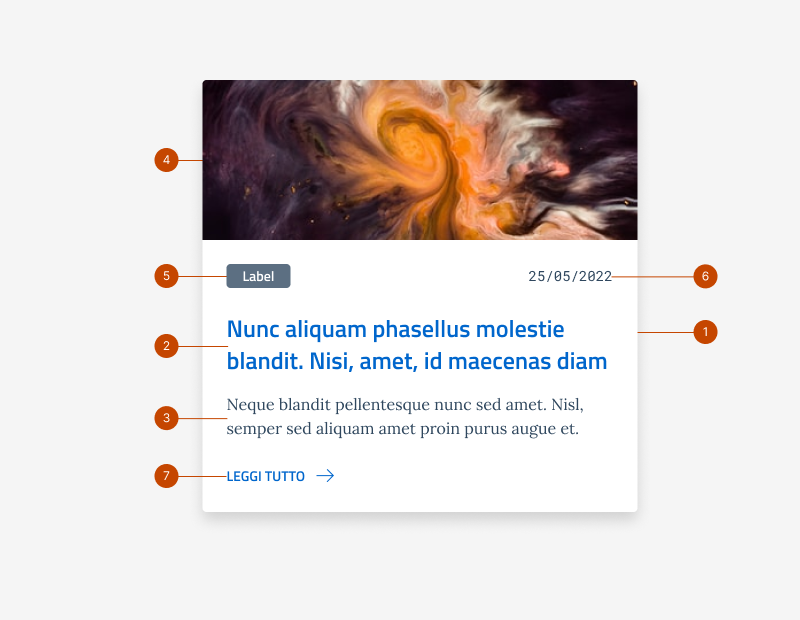
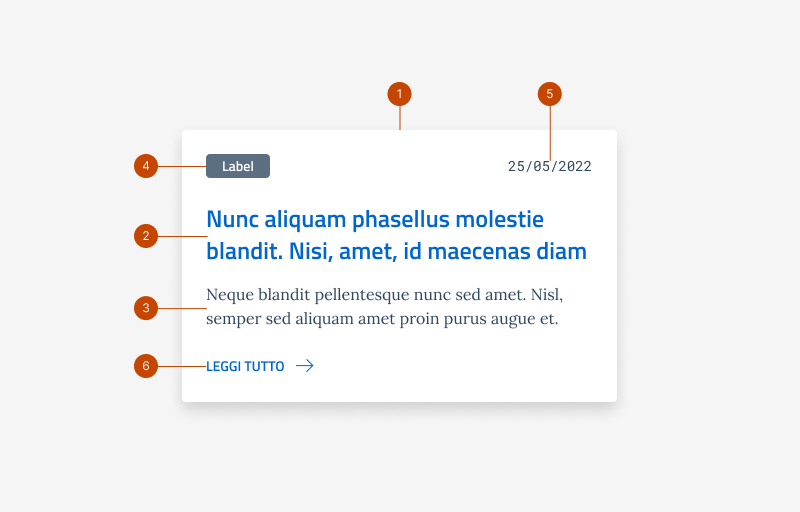
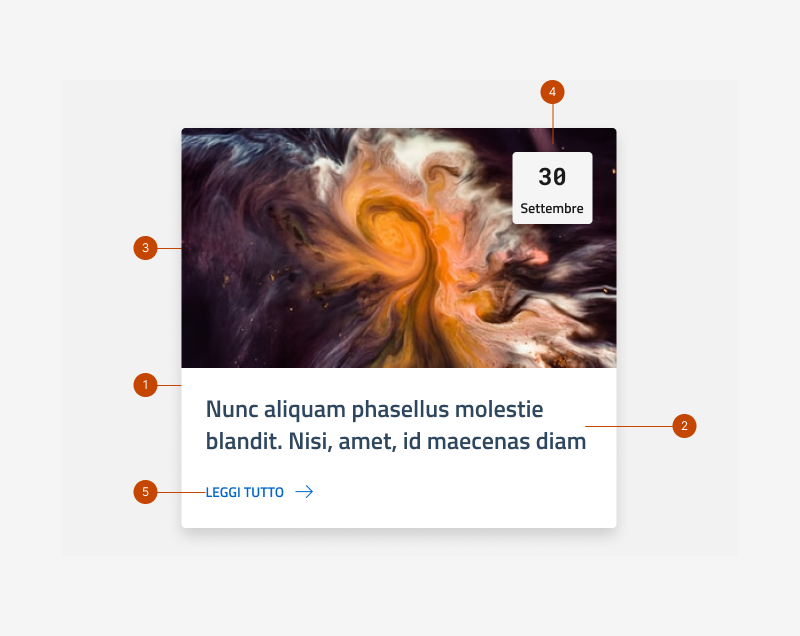
La maggior parte delle Card è composta dagli stessi elementi, con poche eccezioni:
- sfondo: la Card ha un colore, solitamente bianco, e un'ombra che la mette in evidenza;
- titolo: si tratta del nome del contenuto collegato dalla Card;
- sommario: una sintesi del contenuto della Card;
- immagine: è possibile utilizzare diversi formati - vedi proporzioni media;
- etichetta: comunemente mostra la categoria. Può fungere da titolo o da link;
- data: indica quando è stato pubblicato il contenuto. Non sempre è necessario;
- link: un link "leggi tutto" può essere inserito per stimolare l'utente a scoprire di più. Non sempre è necessario.
- bordo: è presente solo nella variante "Highlight", mette in risalto la Card;
Landscape

Vertical

Text

Icon
![]()
Date

Highlight

Teaser

Comportamento
La Card solitamente è bianca, quindi è essenziale creare un contrasto adeguato con lo sfondo della pagina. Questo aiuta a dividere il tuo contenuto in sezioni facili da capire e mostra le parti correlate.
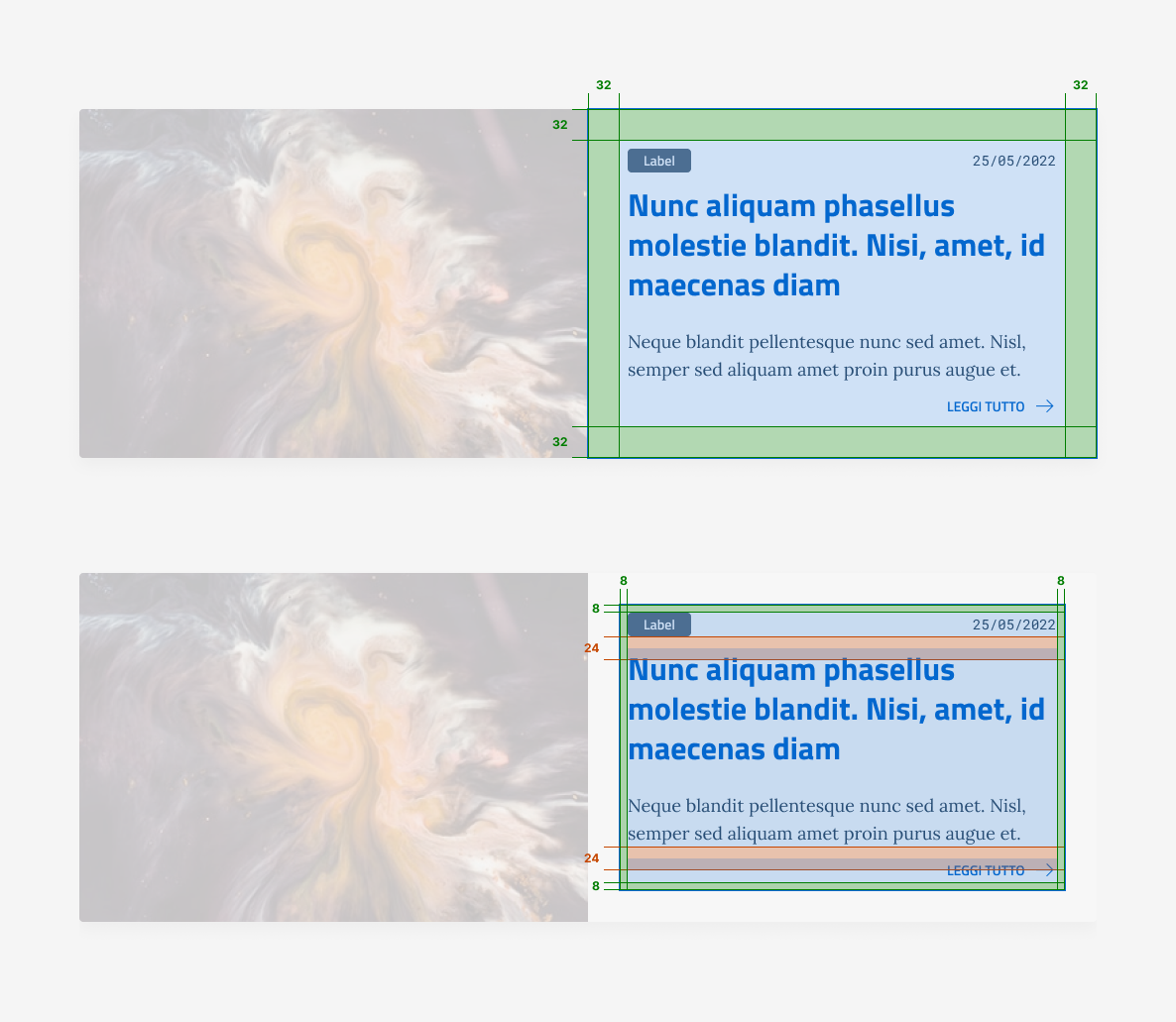
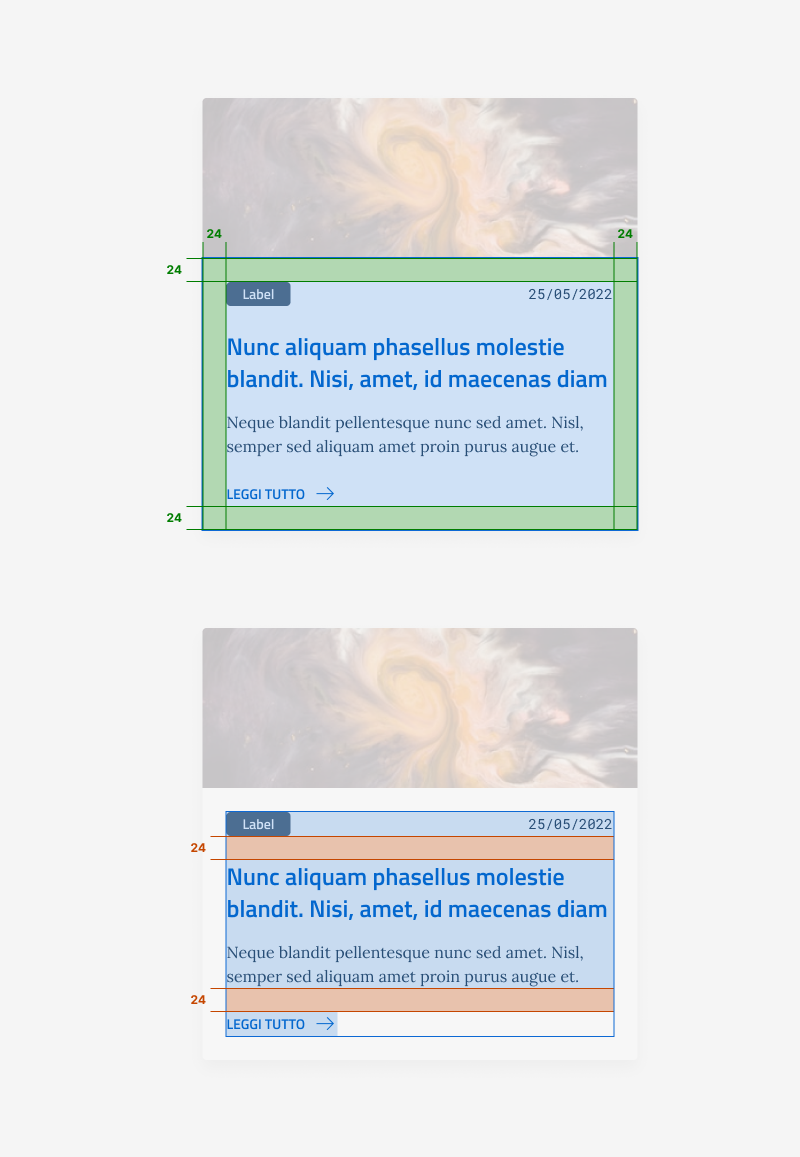
Specifiche di design
Le specifiche di design relative alle diverse varianti. Tutte le misure indicate sono espresse in px.
Landscape

Vertical

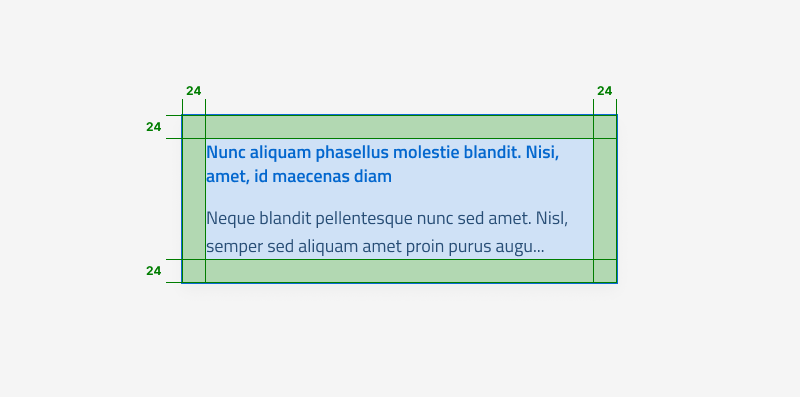
Text

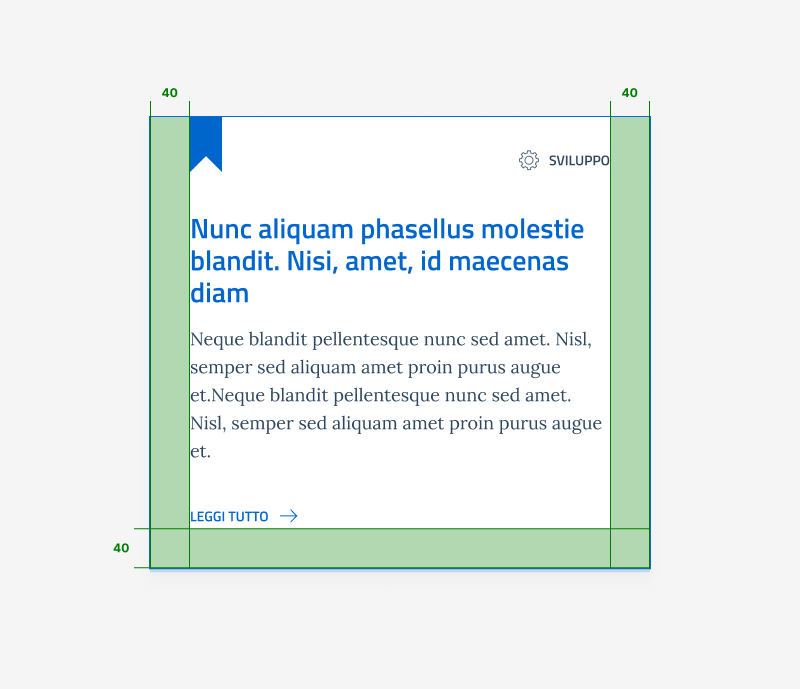
Icon
![]()
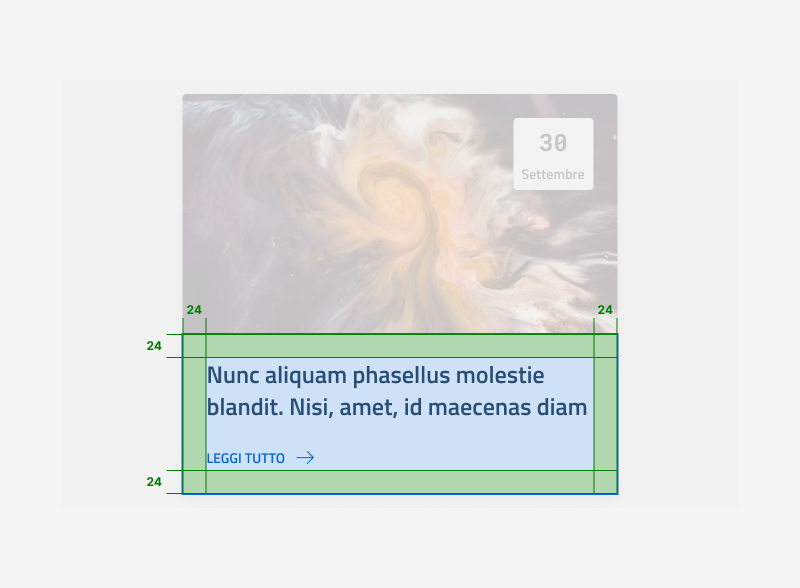
Date

Highlight

Teaser

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici